How to Create a Custom Tip Page with Streamlabs |
您所在的位置:网站首页 › how to create a custom page › How to Create a Custom Tip Page with Streamlabs |
How to Create a Custom Tip Page with Streamlabs
|
Many creators rely on tips as a stream of revenue in order to continue delivering quality content to their audience. Essentially, your tip page is an extension of your brand. With Streamlab's custom tip page functionality, you can customize it to fit your unique style and brand. Additionally, with monthly tipping, you can receive tips from your community every month. You can turn your tip page into a beautiful, one-stop resource so your community can view all the important links you want them to see. How to Customize Your Streamlabs Tip PageFollow these simple steps to customize your Streamlabs Tip Page today. To customize your tip page, log in to the dashboard on Streamlabs.com. Select Tipping from the left navigation menu. Here, you’ll see different options for managing your tip page and settings. Select Tip Page Design to begin customizing.
Here, you’ll see different options for managing your tip page and settings. Select Tip Page Design to begin customizing..gif) Under the Tip Page Design tab, you’ll have the option of tweaking the following settings and elements: Content—Here, you can change things like your currency, suggested tip amounts, minimum and maximum tips, the max length of the message from the tipper, and whether you require tippers to log in. You also have the option of customizing your “lingo” and displaying a leaderboard to shout out your biggest monetary supporters.Design—Here, you can select your theme (including applying the same theme from your main creator site—more on that in just a sec). You also have the option of customizing your background, font, logo, and banner.
Remember to click Save Changes under Content or Design after applying new settings.
Customize Your Tip Page With Overlay Themes
Under the Tip Page Design tab, you’ll have the option of tweaking the following settings and elements: Content—Here, you can change things like your currency, suggested tip amounts, minimum and maximum tips, the max length of the message from the tipper, and whether you require tippers to log in. You also have the option of customizing your “lingo” and displaying a leaderboard to shout out your biggest monetary supporters.Design—Here, you can select your theme (including applying the same theme from your main creator site—more on that in just a sec). You also have the option of customizing your background, font, logo, and banner.
Remember to click Save Changes under Content or Design after applying new settings.
Customize Your Tip Page With Overlay Themes
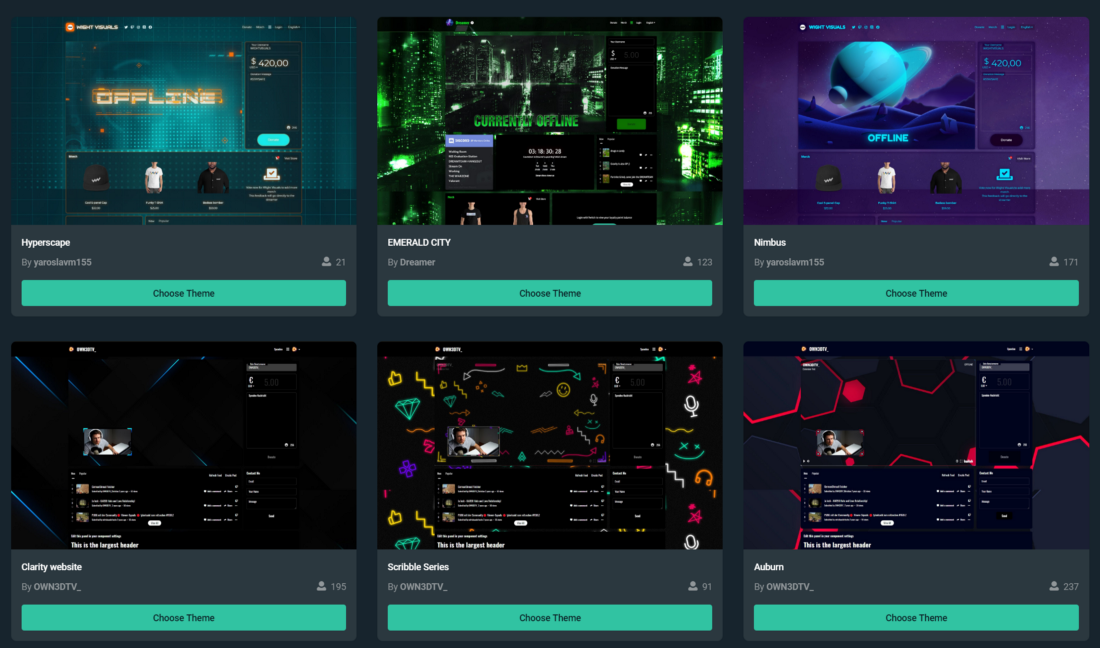
If you have a Streamlabs Creator Site (which you should if you’re looking to bring your brand to the next level), you can also apply themes to your Creator Site that’ll display on your Tip page. We have top designers like Nerd or Die, Visuals by Impulse, Own3d, and more, creating amazing themes that we know you’ll love. To apply a theme, go to the Creator Site Editor and click Themes. If you need help finding the perfect theme for your brand, you can narrow down your search in a variety of ways.
Note: Once you’ve selected a theme for your Creator site, remember to select Main Site Design from the theme options in the Tip Page Design settings (revisit the How to Customize Your Streamlabs Tip Page section from earlier in this blog post for guidance) Custom Design and Content ElementsWhen it comes to designing your Creator Site and Tip Page, there are no coding skills required. Below we will cover the various elements you can customize in the Design and Content sections of your Creator Site Editor. Design
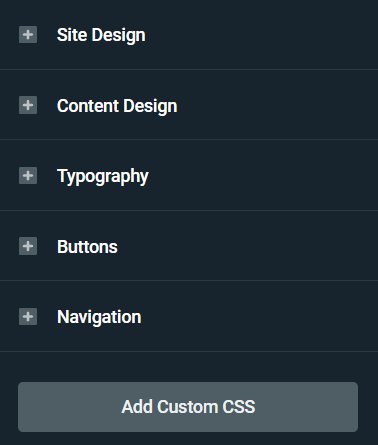
Site Design: Allows you to upload an additional background image and toggle on “Immersive Mode”, which will make the content blocks fill out the whole width of your website. Content Design: The Section Vertical Padding option allows you to adjust the vertical padding between content blocks on your website and change the color of the content blocks. Adding a Component Border allows you to define your content blocks by giving them a border. The Component Corner Radius allows you to smooth out the edges of your content blocks, giving them a more rounded appearance. Typography: Allows you to choose the font used on your website. You can pick the heading color and body text color. Buttons: Button Variant lets you choose how you’d like the buttons on your page (such as the donation button) to appear. You can choose to have your buttons rounded, sharp, hollow, or filled in with color. Navigation: The Background Color in the navigation section will customize the color at the top of your website where your social media links and links to other important pages (like your tip page) are included. Logo Position will change the location of your channel image. The default position is located on the left but you can choose to move it to the center. Scroll Position will let you choose if you’d like your channel image to remain fixed on top of the page or always remain present when people scroll. You can also change the size and shape of your logo. ContentThe Content section of your Creator site editor allows you to choose what you’d like viewers to see on your website. You can add multiple pages. For example, some people like their homepage to focus on their live stream and have other pages focused on social media or their merch store. Additionally, you can make customizations by simply dragging and dropping the components from the left option bar onto the site preview on the right, including a tipping panel. Move them around as you see fit, and remember to select Save & Publish when you’re done. If you have any questions or comments, please let us know. Remember to follow us on Twitter, Facebook, Instagram, and YouTube, and download Streamlabs Desktop today to begin customizing and managing your live stream like a pro. |
【本文地址】